가상 및 클라우드 데이터센터를 위한 애플리케이션 딜리버리 및 보안 분야의 선도업체 라드웨어가 미 상위 500대 e커머스 사이트의 페이지 속도와 웹 성능을 조사 및 분석한 2014년 상반기 ‘주요 웹사이트 상태(State of the Union)’ 보고서를 발표했다.
연구 결과에 따르면, 상위 100대 리테일 웹사이트의 페이지 크기가 1년사이 67% 늘어났으며, 많은 기업들이 자사의 페이지를 가속시키는 우수한 기술을 활용하고 있지 못한 것으로 나타났다. 또한, 라드웨어는 사이트 소유자가 실제 및 인식 로딩 시간을 모두 향상시킬 수 있는 이미지 최적화 기술을 활용하지 않는 한 이미지 사용이 성능 저하 요인이 된다는 것을 확인했다.
리테일 웹 페이지가 점점 더 확대되고 복잡해짐에 따라 성능은 급속도로 저하되고 있다. 상위 100대 e커머스 기업의 홈페이지는 온라인 방문자가 주요 컨텐츠를 렌더링하는 데 6초 이상 소요되는 것으로 나타났다. 이 렌더링 시간은 지난해와 비교해 27% 느려졌으며, 오늘날 3초 이하의 로딩 시간을 기대하는 사용자들에게는 2배 이상 매우 느린 수치다. 상위 100대 리테일 사이트 중 14%만이 최적의 사용자 경험을 제공할 수 있었으며, 17%는 단순히 반응하는 데에만 무려 10초 이상 걸렸다.
김도건 라드웨어코리아 대표는 "우리는 장소에 상관없이 원활한 웹 상의 고품질 이미지 로딩을 기대하지만 이들이 성능에 미치는 영향에 대해서는 좀처럼 고려하지 않는다”며, "페이지 사이즈는 페이지 속도에 직접적인 영향을 미치며, 이미지는 적어도 일반적인 페이지 사이즈의 절반을 차지한다. 그러나 많은 선두 리테일러들이 로딩 타임 및 사용자 경험을 향상시킬 수 있는 이미지 압축과 앞선 이미지 렌더링과 같은 기술을 활용하고 있지 못하는 상황”이라고 말했다.
라드웨어 최신 리포트의 다른 주요 내용은 다음과 같다.
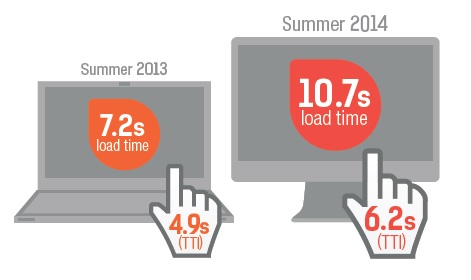
▶ 점차 느려지고 있는 웹사이트 속도: 불과 1년사이 상호작용 시간의 중간 값(median time to interact; TTI)은 4.9초에서 6.2초로 증가해 전년대비 27%, 로딩 시간 중간 값은 7.2초에서 10.7초로 49% 느려진 것으로 나타났다.

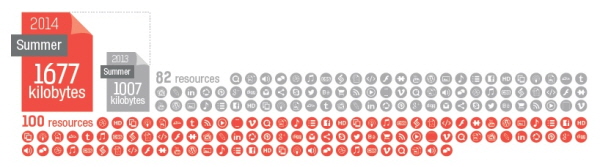
▶ 성능 저하의 주요 요인인 페이지 규모 및 복잡성: 웹페이지는 1년사이 1007KB(킬로바이트)에서 1677KB로 67%로 증가했다. 2013년 웹페이지는 82개의 리소스 리퀘스트를 포함했으며, 최근에는 100개를 포함하고 있다. 대부분의 이러한 규모 및 복잡성 증가는 페이지 분석, 트래킹 비콘(tracking beacons) 및 소셜 버튼(social buttons) 등 낮은 수준의 최적화된 이미지 및 써드파티 스크립트의 폭발적인 증가 때문인 것으로 나타났다.

▶ 자사의 페이지를 최적화시킬 수 있는 분명한 기회를 놓치고 있는 사이트 소유자: 대부분의 사이트들이 기본적인 성능 프랙티스를 구현하고 있지만, 그 중 많은 수가 한층 향상된 기술을 잘 활용하지 못하고 있으며, 자사의 페이지를 가속화시킬 수 있는 중요한 기회를 놓치고 있다. 전체 사이트 중 96%가 TCP 연결을 유지시키는 기술인 킵어라이브(keepalives)를 활용하고 있으며, 78%는 최종 사용자에 가깝게 페이지 리소스를 캐싱시키는 CDN(Contents Delivery Network)을 사용해 서버로 전송됐다 돌아오는 시간을 단축시키고 렌더링 시간을 가속화시키고 있다. 그러나 이에 반해 많은 사이트들은 압축 및 JPEG와 같은 앞선 이미지 최적화 기술을 적절히 구현하는데 실패하고 있다.
▶ 궁극적으로 사용자 경험을 저하시키는 3가지 주요 실수: 놀라울 정도로 많은 사이트들이 페이지 렌더링을 차단시키는 렌더링 및 팝업 지연 등 반복적으로 발생되는 성능/가용성 문제를 경험하고 있다.
라드웨어의 주요 웹사이트 상태 보고서는 분석 기관인 Alexa.com에 등재된 미 상위 500대 리테일 웹사이트의 성능 및 페이지 구성을 측정 및 추적한 보고서로 사이트들이 선도 e커머스 사이트들의 실제 성능에 대한 지속적인 가시성을 확보할 수 있도록 지원하다. 이번 연구는 사이트들이 일반 브라우저 조건의 인터넷 사용 방문자를 지원하는 방법과 사이트 소유자가 사이트 성능을 향상시킬 수 있는 전략 및 모범사례를 보여준다.
2014년 상반기 주요 웹사이트 상태 보고서는 사이트 소유자가 페이지를 가속화하기 위해 도입할 수 있는 15개의 성공 사례를 포함하고 있으며, 페이지 속도 및 웹 성능 결과에 관한 인포그래픽과 함께 웹페이지를 통해 확인 가능하다.


